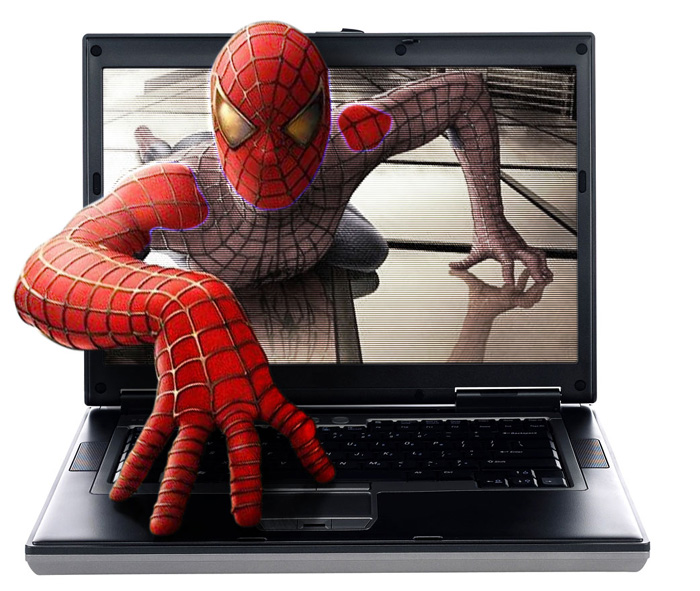
| 钻出屏幕的效果经常见到,其实制作过程并不复杂。主要有两个难点:首先要学会观察,把人物超出屏幕部分精确的计量出来;然后就是超出部分的阴影处理。 最终效果 |
![图片[1]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_1.jpg) <点小图查看大图> |
| 1、这是我在网上找到的一张笔记本素材。 |
![图片[2]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_3.jpg) <点小图查看大图> |
![图片[3]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_4.jpg) |
| 2、复制粘贴进蜘蛛侠。 |
![图片[4]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_2.jpg) <点小图查看大图> |
![图片[5]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_5.jpg) |
| 3、自由变化一下它的大小及角度。 |
![图片[6]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_6.jpg) |
| 4、隐藏自由变化完成后的蜘蛛侠。用圆角矩形描出屏幕的路径。如果你有时间,可以调整一下这个路径,尽量使它跟屏幕吻合,我就是这么做的。 |
![图片[7]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_7.jpg) |
| 5、新建一个路径层,继续描伸出屏幕外部分的蜘蛛侠,手指哪里比较花功夫。其实不用很精细,因为到后期我会用蒙版做微调。 |
![图片[8]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_8.jpg) |
| 6、从路径里先后复制屏幕和手头肩膀的选区,给蜘蛛侠添加蒙版。 |
![图片[9]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_9.jpg) |
| 7、复制一层,把底下蜘蛛侠的混合模式改为正片叠底。 |
![图片[10]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_10.jpg) |
| 8、在上面添加一个“黑白”调整层。 |
![图片[11]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_11.jpg) |
| 9、复制屏幕的选区,在黑白调整层的蒙版中填充80%亮度的灰色,我想让屏幕里的部分饱和度稍微低一点,现在我开始后悔了,应该让饱和度再高一点,感觉颜色有点太淡了。 |
![图片[12]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_12.jpg) |
| 10、钻出屏幕的部分的饱和度保持不变,所以我继续在路径里复制手和头的选区,羽化一个像素。 |
![图片[13]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_13.jpg) |
| 11、在蒙版中填充黑色,这样屏幕外面的部分完全保留当初的饱和度。 |
![图片[14]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_14.jpg) |
| 12、在上面新建一层,填充白色,执行滤镜-素描-半调图案。我想制作一个老式电视机的逐行闪动的效果。 |
![图片[15]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_15.jpg) |
| 13、Ctrl + T把条纹层缩小到比屏幕稍大一点。 |
![图片[16]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_16.jpg) |
| 14、在路径里复制屏幕的选区,添加蒙版。手和头部分既然伸出屏幕了,当然不受那些条纹的影响,所以我又在路径里复制手,头和左肩部的的选区,填充黑色。 |
![图片[17]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_17.jpg) |
| 15、把底层的蜘蛛侠去色,在蒙版中用白色低透明度的画笔把手的阴影和倒影仔细的涂出来。 |
![图片[18]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_18.jpg) |
| 16、由于钢笔抠得不是很细致,彩色层蜘蛛侠的手指周围还有一些浅色的毛边,同样在蒙版里用黑色小画笔仔细擦除。 |
![图片[19]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_19.jpg) |
| 17、继续新建一层,复制手和头的选区,羽化一个像素后填充任意颜色,把填充透明度调到0,双击进入图层样式,在“图层蒙版隐藏效果”前打勾。 |
![图片[20]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_20.jpg) |
| 18、添加渐变外发光,这里我要制作蜘蛛侠钻出屏幕部分的截面跟显示器摩擦产生的电弧光的效果。 |
![图片[21]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_21.jpg) |
| 19、添加蒙版把屏幕以外的部分擦除。 |
![图片[22]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_22.jpg) |
| 20、在笔记本上新建一层,用黑色画笔笔记本上涂抹一些阴影,透明度要把握好。 |
![图片[23]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_23.jpg) |
| 21、最后在顶层新建一层,图层混合模式改为“柔光”,用白色画笔强化高光部分,比如头的左边,手臂和肩膀,还有左边最靠近光源的两个手指都要涂一些高光,暗的部分也用黑色画笔涂一点。 |
![图片[24]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_24.jpg) |
| 最终效果: |
![图片[1]-PS教程:PS合成电影中人物爬出屏幕效果-易看设计 - 专业设计师平台](http://www.68ps.com/jc/UploadFile1466/20150114/jc1501141_1.jpg) |
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















暂无评论内容